Model Page
https://t4.net.marjon.ac.uk/webdev/dec-2018-new-designs/homepage/
Page Layout
The homepage uses the '2018 Home' page layout
Content
There are 23 pieces of content that make up the homepage as follows:
1. 2018 Message Banner - content type. Adds a message at the top of the page.
2. 2018 Homepage Video Search - content type. Adds a course search box with a video from vimeo and 3 call to action boxes
3. 2018 Accolades Block - content type. Adds 3 accolades with animated gifs
4. 2018 Message Banner Slideshow - content type. Adds a message banner slideshow. Select 'Show the Social Media Icons on this slide' to show social media icons on the page
https://t4.net.marjon.ac.uk/webdev/dec-2018-new-designs/homepage/
Page Layout
The homepage uses the '2018 Home' page layout
Content
There are 23 pieces of content that make up the homepage as follows:
1. 2018 Message Banner - content type. Adds a message at the top of the page.
2. 2018 Homepage Video Search - content type. Adds a course search box with a video from vimeo and 3 call to action boxes
3. 2018 Accolades Block - content type. Adds 3 accolades with animated gifs
4. 2018 Message Banner Slideshow - content type. Adds a message banner slideshow. Select 'Show the Social Media Icons on this slide' to show social media icons on the page
5 and 6. 2018 Message Slide - content type. Add the message and links for the Message Banner Slideshow.
7. 2018 Help Block - content type. Adds a 2018 Help Block and first Help item (in this case 'Art'). Images are 1000 x 600.
8,9,10,11,12,13. 2018 Help Block List Item - content type. Adds the other items for the 2018 Help Block. Images are 1000 x 600.
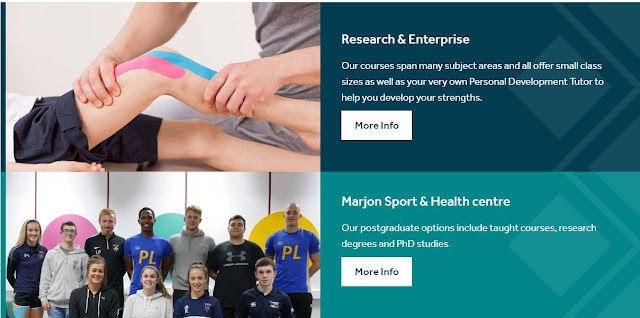
14. 2018 Signpost Blocks - content type. Adds a 2 box signpost block. Images are 800 x 500.
15. 2018 Video Blocks - content type. Adds a 2 video block item. Images are 800 x 500.
16. 2018 How can we help block - content type. Adds a help block with image and the 1st item (in this case 1 See our complete list of courses). Image is 800 x 500.
17,18,19,20. 2018 How can we help list item - content type. Adds the other items to the How can we help block.
21. 2018 News Tag More - content type. Brings back the 5 latest news items by category from the news section with images 480 x 480 .
22. 2018 Signpost Blocks - content type. As 14 above.
23. 2018 Single Signpost - content type. Adds a single signpost block. Image is 800 x 500.
All image sizes above are based on recommendations from Studiose (see https://basecamp.com/2995807/projects/13433867/messages/82260149#comment_668053103)